Collapse Accordion Using Javascript . Buttons or anchors are used as triggers that are mapped to. the collapse javascript plugin is used to show and hide content. bootstrap js collapse reference. one way to achieve this is by implementing an accordion menu, allowing for a clean and organized content display. you need to use the module's api to programmatically interact with the accordion, via the.collapse() method: build vertically collapsing accordions in combination with our collapse javascript plugin. Get base styles and flexible support for collapsible components like.
from onaircode.com
bootstrap js collapse reference. the collapse javascript plugin is used to show and hide content. Buttons or anchors are used as triggers that are mapped to. build vertically collapsing accordions in combination with our collapse javascript plugin. you need to use the module's api to programmatically interact with the accordion, via the.collapse() method: Get base styles and flexible support for collapsible components like. one way to achieve this is by implementing an accordion menu, allowing for a clean and organized content display.
25+ Bootstrap Accordion Collapse Examples OnAirCode
Collapse Accordion Using Javascript Buttons or anchors are used as triggers that are mapped to. build vertically collapsing accordions in combination with our collapse javascript plugin. you need to use the module's api to programmatically interact with the accordion, via the.collapse() method: Get base styles and flexible support for collapsible components like. the collapse javascript plugin is used to show and hide content. bootstrap js collapse reference. Buttons or anchors are used as triggers that are mapped to. one way to achieve this is by implementing an accordion menu, allowing for a clean and organized content display.
From codesandbox.io
accordioncollapsereactnative Codesandbox Collapse Accordion Using Javascript Buttons or anchors are used as triggers that are mapped to. the collapse javascript plugin is used to show and hide content. you need to use the module's api to programmatically interact with the accordion, via the.collapse() method: one way to achieve this is by implementing an accordion menu, allowing for a clean and organized content display.. Collapse Accordion Using Javascript.
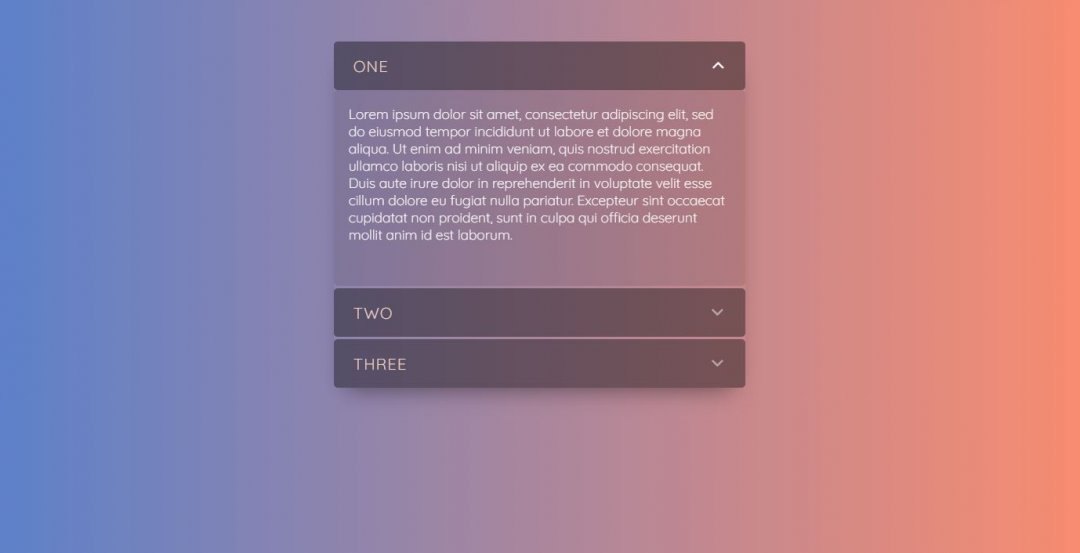
From stackoverflow.com
javascript Accordion icon showing it collapsed vs. expanded is in the Collapse Accordion Using Javascript Buttons or anchors are used as triggers that are mapped to. you need to use the module's api to programmatically interact with the accordion, via the.collapse() method: bootstrap js collapse reference. Get base styles and flexible support for collapsible components like. build vertically collapsing accordions in combination with our collapse javascript plugin. the collapse javascript plugin. Collapse Accordion Using Javascript.
From ar.inspiredpencil.com
Collapse Expand Ui Collapse Accordion Using Javascript one way to achieve this is by implementing an accordion menu, allowing for a clean and organized content display. build vertically collapsing accordions in combination with our collapse javascript plugin. Buttons or anchors are used as triggers that are mapped to. the collapse javascript plugin is used to show and hide content. bootstrap js collapse reference.. Collapse Accordion Using Javascript.
From softauthor.com
Create A Simple Accordion Menu Using Vanilla JavaScript Collapse Accordion Using Javascript you need to use the module's api to programmatically interact with the accordion, via the.collapse() method: the collapse javascript plugin is used to show and hide content. Buttons or anchors are used as triggers that are mapped to. build vertically collapsing accordions in combination with our collapse javascript plugin. Get base styles and flexible support for collapsible. Collapse Accordion Using Javascript.
From dxorzdsbg.blob.core.windows.net
Accordion Using Jquery Example at Maria Lampman blog Collapse Accordion Using Javascript Buttons or anchors are used as triggers that are mapped to. the collapse javascript plugin is used to show and hide content. bootstrap js collapse reference. you need to use the module's api to programmatically interact with the accordion, via the.collapse() method: Get base styles and flexible support for collapsible components like. one way to achieve. Collapse Accordion Using Javascript.
From www.codepel.com
Accordion using Vanilla JavaScript — CodePel Collapse Accordion Using Javascript build vertically collapsing accordions in combination with our collapse javascript plugin. Get base styles and flexible support for collapsible components like. one way to achieve this is by implementing an accordion menu, allowing for a clean and organized content display. Buttons or anchors are used as triggers that are mapped to. the collapse javascript plugin is used. Collapse Accordion Using Javascript.
From codesandbox.io
JS Accordion / Collapse Panel Codesandbox Collapse Accordion Using Javascript Get base styles and flexible support for collapsible components like. the collapse javascript plugin is used to show and hide content. one way to achieve this is by implementing an accordion menu, allowing for a clean and organized content display. you need to use the module's api to programmatically interact with the accordion, via the.collapse() method: . Collapse Accordion Using Javascript.
From www.codewithrandom.com
Accordion(FAQ) Using HTML,CSS and JavaScript (Source Code) Collapse Accordion Using Javascript one way to achieve this is by implementing an accordion menu, allowing for a clean and organized content display. Buttons or anchors are used as triggers that are mapped to. build vertically collapsing accordions in combination with our collapse javascript plugin. Get base styles and flexible support for collapsible components like. the collapse javascript plugin is used. Collapse Accordion Using Javascript.
From mallamshuaib.medium.com
How to Create an Accordion using HTML CSS JAVASCRIPT by Shuaib Oseni Collapse Accordion Using Javascript one way to achieve this is by implementing an accordion menu, allowing for a clean and organized content display. Buttons or anchors are used as triggers that are mapped to. you need to use the module's api to programmatically interact with the accordion, via the.collapse() method: build vertically collapsing accordions in combination with our collapse javascript plugin.. Collapse Accordion Using Javascript.
From stackoverflow.com
javascript Add class to Accordion Toggle when collapsed Stack Overflow Collapse Accordion Using Javascript you need to use the module's api to programmatically interact with the accordion, via the.collapse() method: Get base styles and flexible support for collapsible components like. the collapse javascript plugin is used to show and hide content. bootstrap js collapse reference. build vertically collapsing accordions in combination with our collapse javascript plugin. one way to. Collapse Accordion Using Javascript.
From maximmaeder.com
Accordion with HTML, CSS (SASS) and JavaScript. Collapse Accordion Using Javascript Buttons or anchors are used as triggers that are mapped to. one way to achieve this is by implementing an accordion menu, allowing for a clean and organized content display. you need to use the module's api to programmatically interact with the accordion, via the.collapse() method: Get base styles and flexible support for collapsible components like. bootstrap. Collapse Accordion Using Javascript.
From www.syncfusion.com
JavaScript Accordion HTML5 Collapsible Panels Syncfusion Collapse Accordion Using Javascript the collapse javascript plugin is used to show and hide content. Get base styles and flexible support for collapsible components like. you need to use the module's api to programmatically interact with the accordion, via the.collapse() method: Buttons or anchors are used as triggers that are mapped to. build vertically collapsing accordions in combination with our collapse. Collapse Accordion Using Javascript.
From www.jqueryscript.net
10 Best Accordion Sliders In JavaScript Or Pure CSS (2024 Update Collapse Accordion Using Javascript you need to use the module's api to programmatically interact with the accordion, via the.collapse() method: bootstrap js collapse reference. Buttons or anchors are used as triggers that are mapped to. Get base styles and flexible support for collapsible components like. build vertically collapsing accordions in combination with our collapse javascript plugin. the collapse javascript plugin. Collapse Accordion Using Javascript.
From onaircode.com
25+ Bootstrap Accordion Collapse Examples OnAirCode Collapse Accordion Using Javascript Buttons or anchors are used as triggers that are mapped to. build vertically collapsing accordions in combination with our collapse javascript plugin. one way to achieve this is by implementing an accordion menu, allowing for a clean and organized content display. you need to use the module's api to programmatically interact with the accordion, via the.collapse() method:. Collapse Accordion Using Javascript.
From css-tricks.com
Accordion collapse when click on content CSSTricks CSSTricks Collapse Accordion Using Javascript build vertically collapsing accordions in combination with our collapse javascript plugin. the collapse javascript plugin is used to show and hide content. bootstrap js collapse reference. one way to achieve this is by implementing an accordion menu, allowing for a clean and organized content display. Buttons or anchors are used as triggers that are mapped to.. Collapse Accordion Using Javascript.
From onaircode.com
25+ Bootstrap Accordion Collapse Examples OnAirCode Collapse Accordion Using Javascript you need to use the module's api to programmatically interact with the accordion, via the.collapse() method: bootstrap js collapse reference. the collapse javascript plugin is used to show and hide content. Get base styles and flexible support for collapsible components like. one way to achieve this is by implementing an accordion menu, allowing for a clean. Collapse Accordion Using Javascript.
From code.mukto.info
Simple JQuery Accordion Collapse Code For Developers Collapse Accordion Using Javascript bootstrap js collapse reference. Buttons or anchors are used as triggers that are mapped to. build vertically collapsing accordions in combination with our collapse javascript plugin. you need to use the module's api to programmatically interact with the accordion, via the.collapse() method: Get base styles and flexible support for collapsible components like. the collapse javascript plugin. Collapse Accordion Using Javascript.
From exoogxzhz.blob.core.windows.net
Accordion Collapse On Load at Rosa Malkin blog Collapse Accordion Using Javascript one way to achieve this is by implementing an accordion menu, allowing for a clean and organized content display. bootstrap js collapse reference. build vertically collapsing accordions in combination with our collapse javascript plugin. Get base styles and flexible support for collapsible components like. you need to use the module's api to programmatically interact with the. Collapse Accordion Using Javascript.